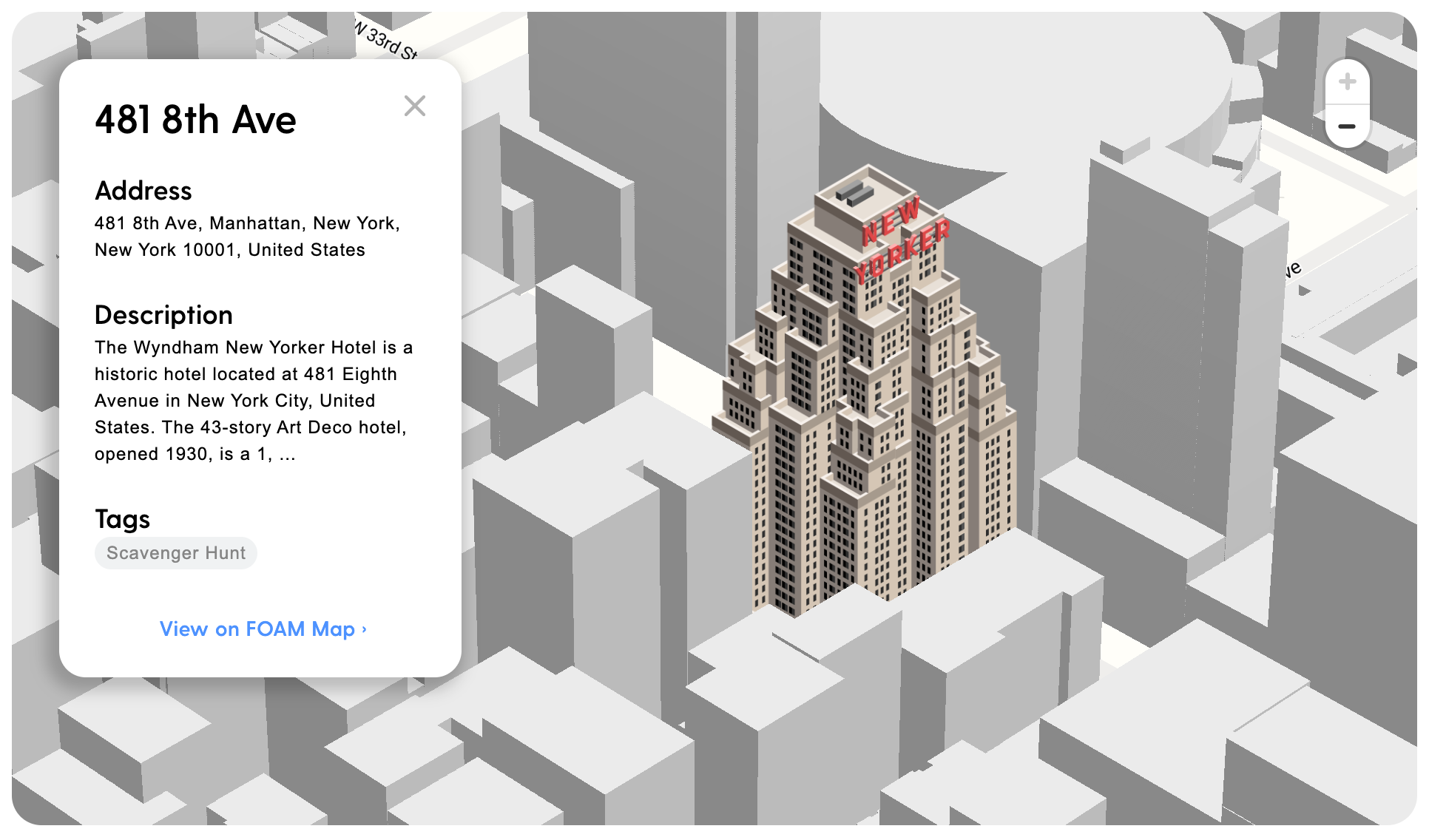
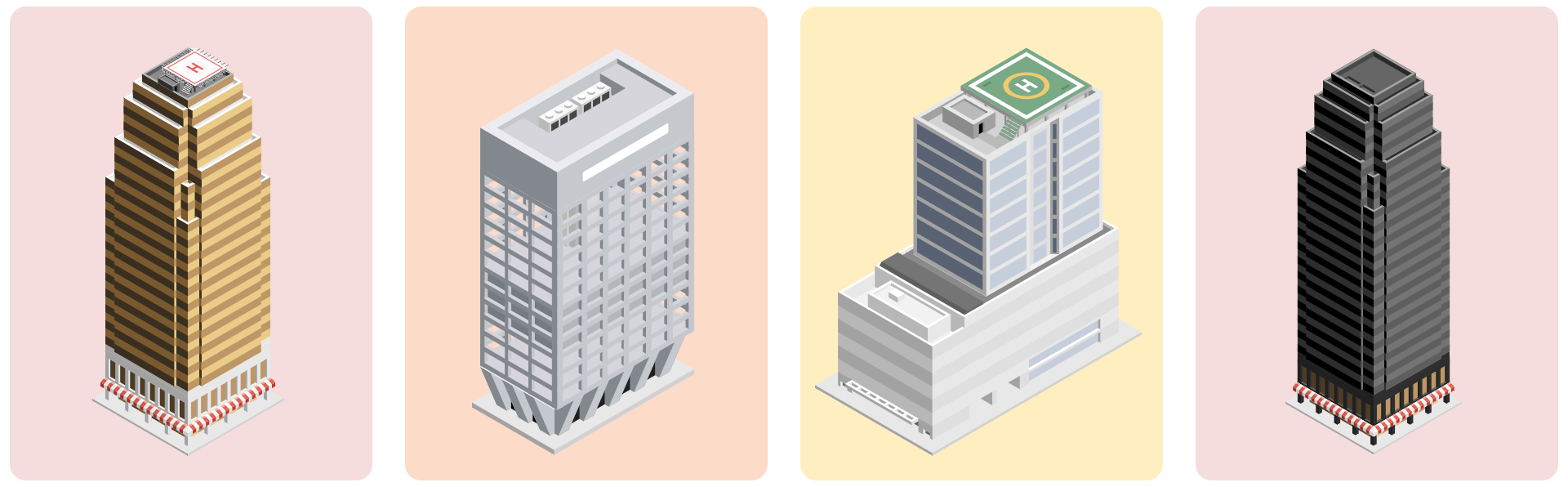
BlockCities creates beautiful architectural-themed NFTs. For a series of real-world locations, we worked with BlockCities to visualize their creations in-situ of the surrounding cityscapes.
The results are stunning.

Finding the right tools
BlockCities are designed with a specific color palette and perspective. In order to maintain the artist's aesthetic, we needed a mapping library that allowed for extensive styling customization and an interactive isometric view.

Isometric view with Mapbox GL JS
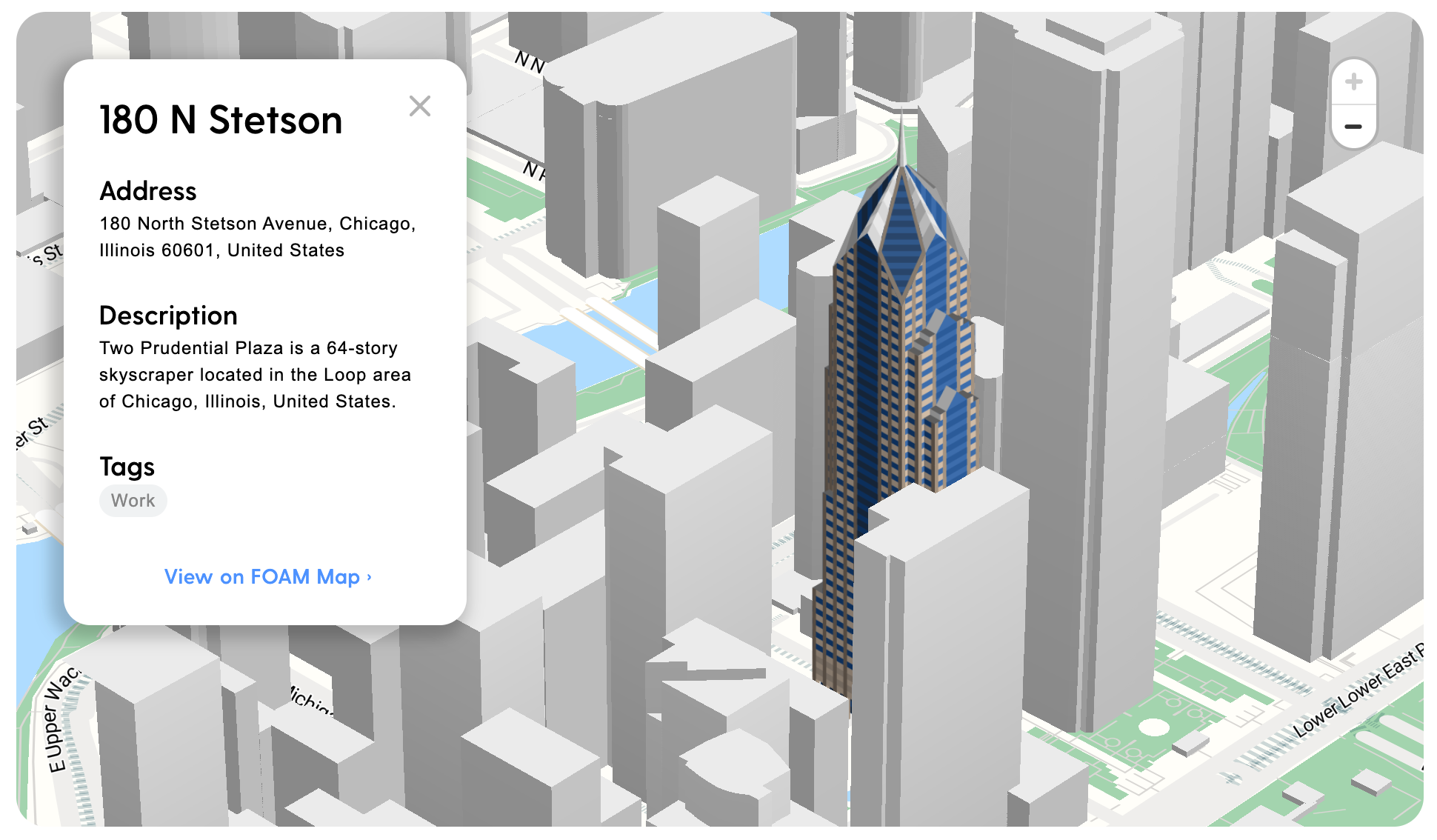
Mapbox GL is easily capable of custom styling and 3D buildings, but what about handling an isometric view? This unassuming and undocumented parameter was the trick to use Mapbox GL JS with an isometric view and match the artwork.
const FIELD_OF_VIEW = 8
map.transform.fov = FIELD_OF_VIEW
Layering buildings with Mapbox GL JS
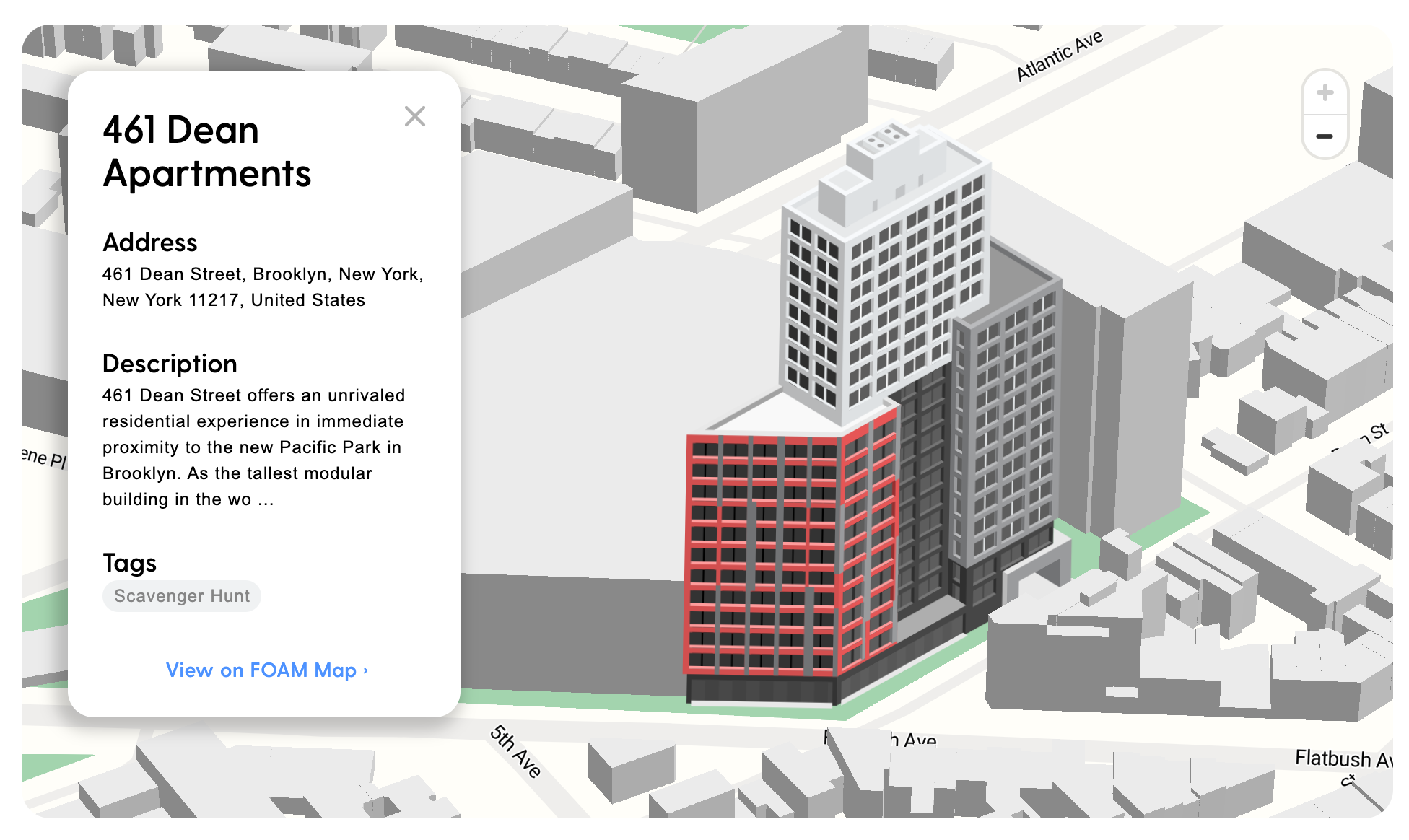
We used some additional techniques to make the 2D BlockCities buildings and 3D models fit together:
- Restrict the camera view to a specific azimuth
- Hide the 3D model & carefully position the 2D image for the relevant building
- Use multiple layers of 3D buildings for the right overlapping effects

BlockCities founder Preston Attebery has created an incredible collection of non-fungible tokens. We enjoyed working with him and taking on the challenge of using a traditional data visualization tool in a completely new way, towards a highly aesthetic and interactive goal.